My Oral Village app



![]() and
and ![]() worked together to do a research program in India to create an app to do financial transactions for Illiterate people.
worked together to do a research program in India to create an app to do financial transactions for Illiterate people.
They decided to do a test to designers who wanted to apply for the program. They asked to sketch ideas of the app in 1 hour and then a panel of judges determined who did best. 3 students were selected including me! So, we started our paperwork, vaccines , tickets , etc.
I had my Indian visa, all my vaccines , I was waiting for the renewal of my Canadian Visa , tickets were bought by Centennial College, everything was almost ready !
2 weeks before leaving to India one of the 3 students decided not to go for personal reasons, and I had a big problem …My Canadian Visa did not on time. We waited and waited but they had to leave without me, however the asked me if I would like to continue being part of the project remotely and I said YES!
oh Guess what , The notification of approval arrived 5 days later , but I had to wait for the visa to be stamped in my passport so there was not option to go later on.
This was my first experience working remotely as designer , it was amazing but exhausting. I had to work from 10 pm to 3 or 4 am because of their time difference. The team in Alliance University , Bangalore was amazing , I would designed icons and screens and they will test it on site , and we will go back and forth until we reached our goal.
I enjoyed this project and continue working with My Oral Village in other projects in Africa.
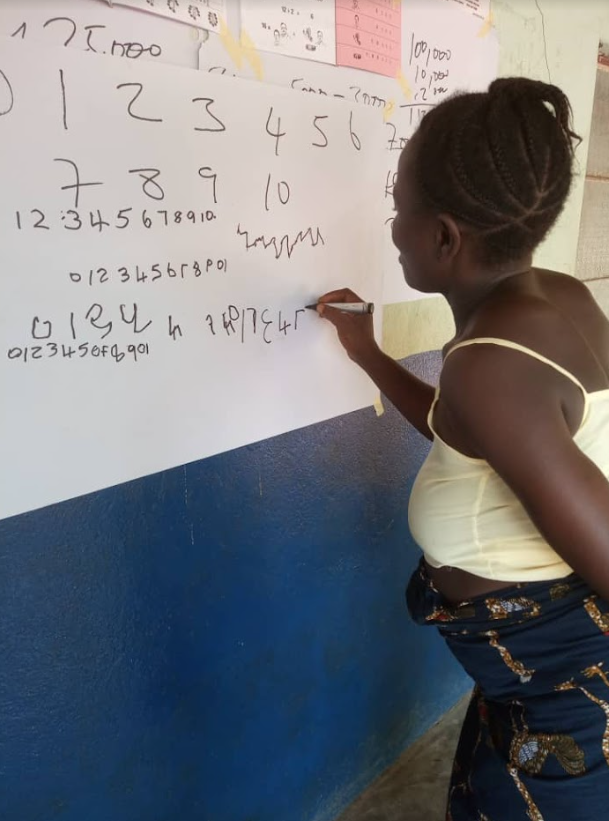
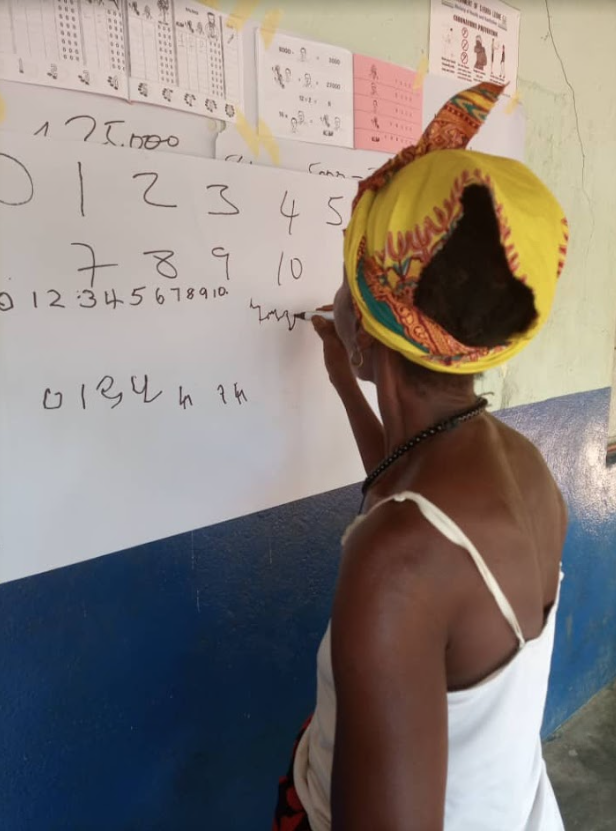
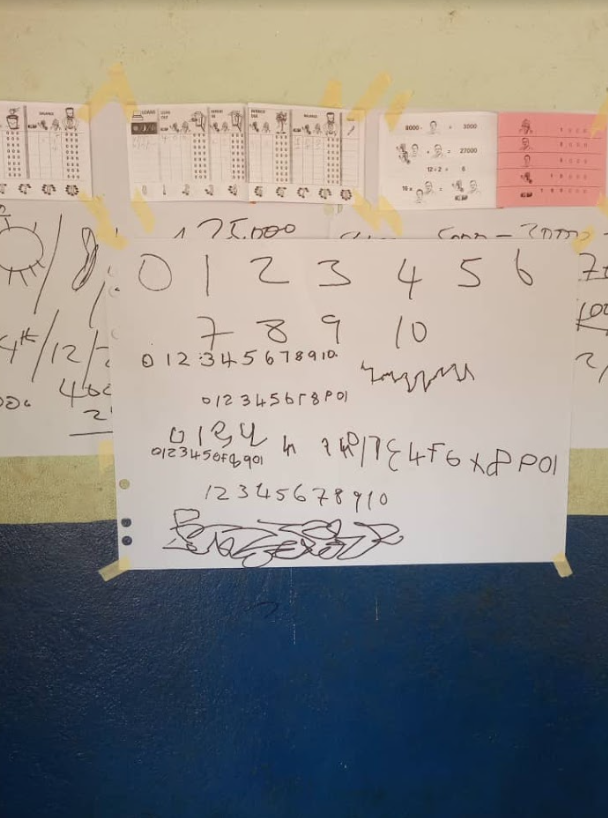
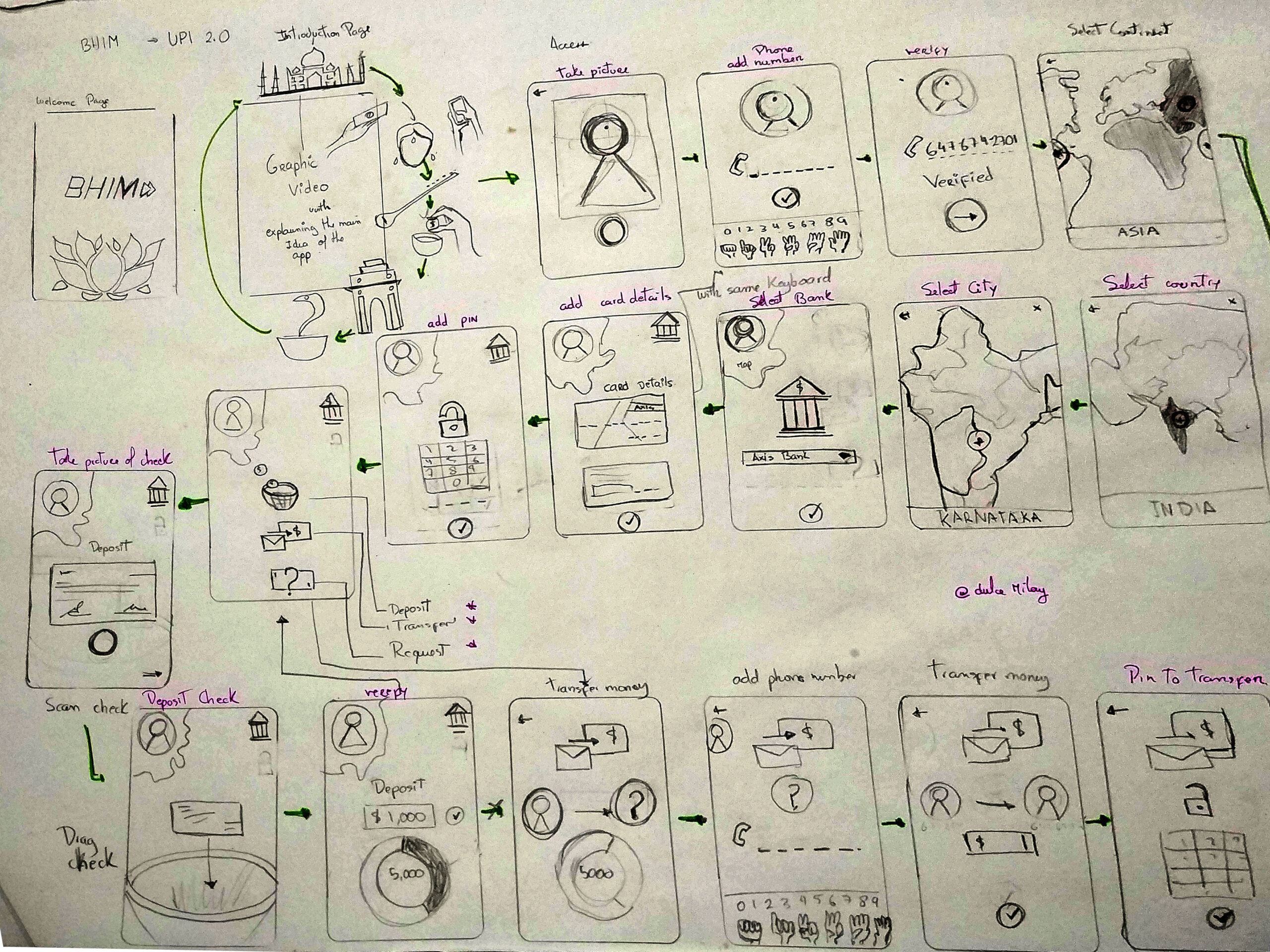
This is the picture of the first sketches I did for the project.
I have to say that I was really excited for this project because part of my family was illiterate mostly the women of my family so I wanted to be part of something to change this.
My goal was to design an app with just illustrations , maps, videos and Artificial Intelligence.
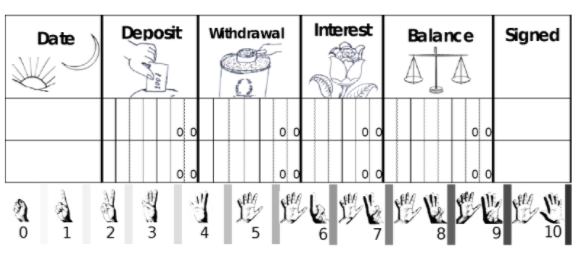
You would be able to see that I also added drag and drop options for the financial transactions and hand gestures for the numbers.
This design was shared with the team and everyone gave their opinion as well as presented their designs, and decided to do a second round of designs based on our conversations.


Current app

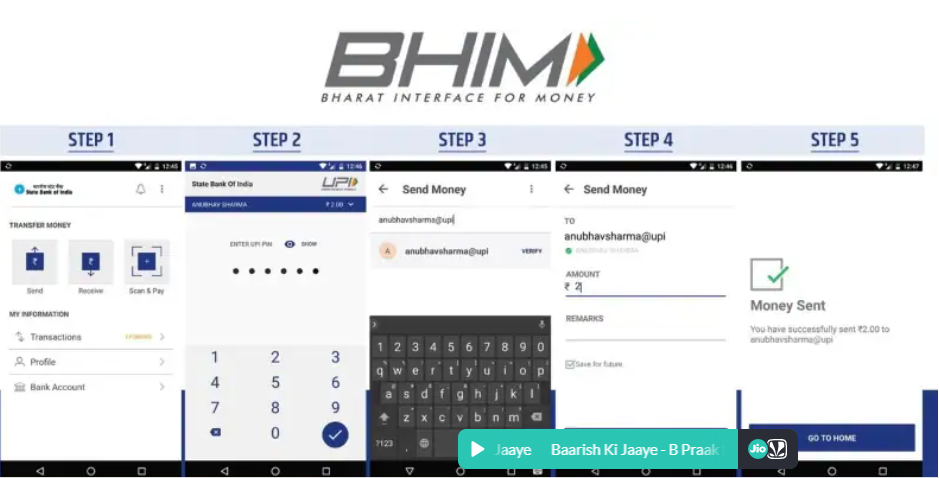
I understood at the beginning that we were going to do an app to do financial transactions from cero , however later in the the project I learned that the app was already built and that we were going to do a version for illiterate people , however we will be following the same screens that the current app has.

First wireframes


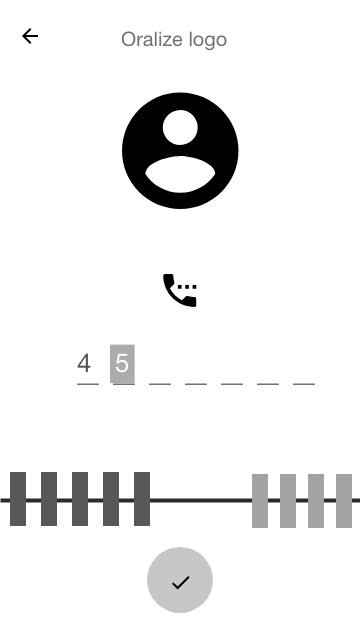
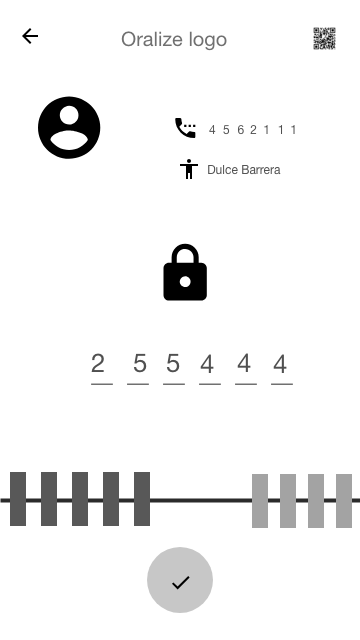
After creating hand gestures for this page , the team got the conclusion that we needed a different approach , so I decided to search for a different idea so people can write their phone numbers , so I searched for ABACUS which is also called a counting frame, is a calculating tool which has been used since ancient times.

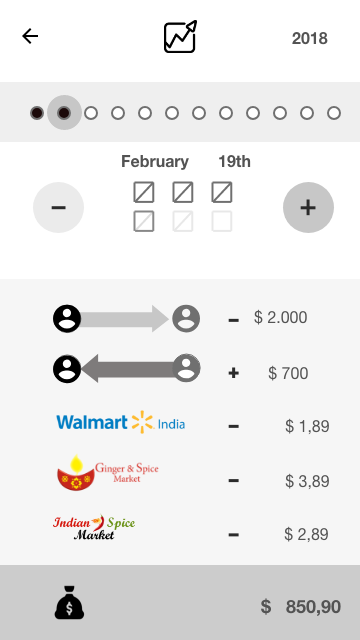
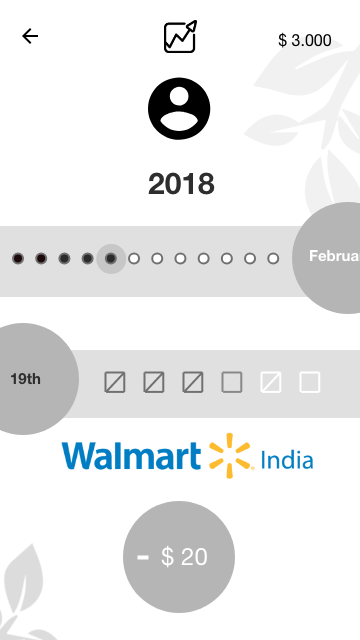
This screen will show purchases and deposits with the icons of the places of the transaction as well as the picture of the person the user was doing the transaction.

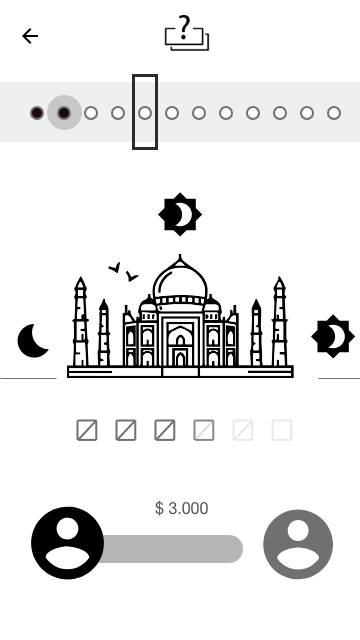
The way to show when the transaction was done was with an illustration of day and night

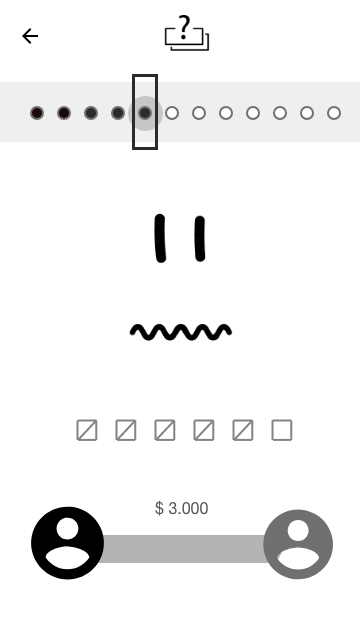
if the request of money was about to expired , a sad face will be shown in the screen.

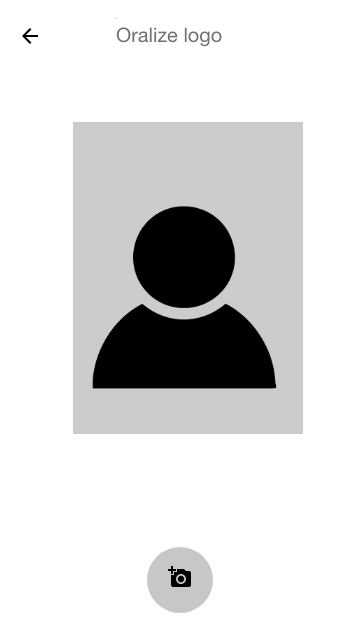
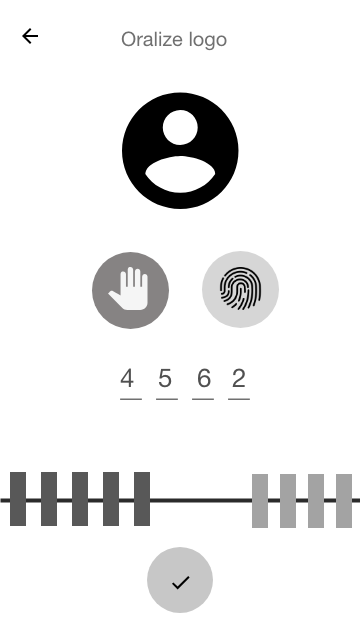
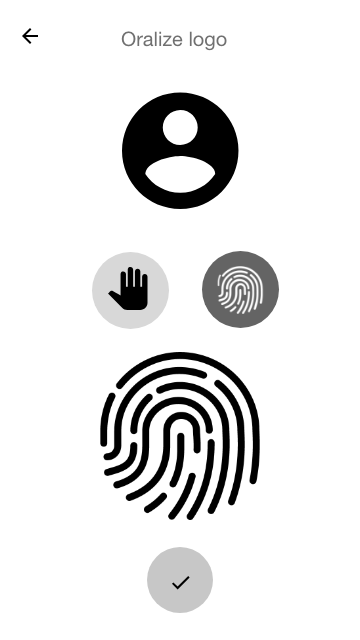
To be able to do the transaction a picture will be taken so the user can confirm who is making the transaction

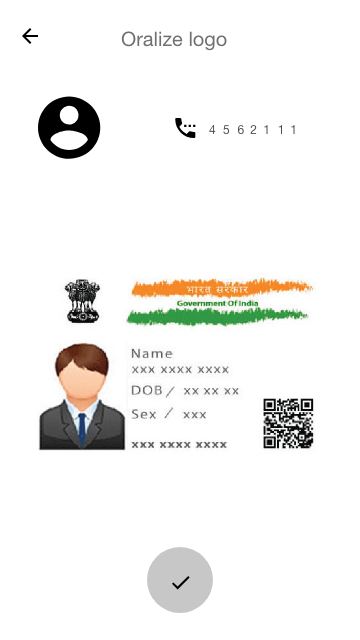
A picture of the ID will confirm their identity to continue with the transaction

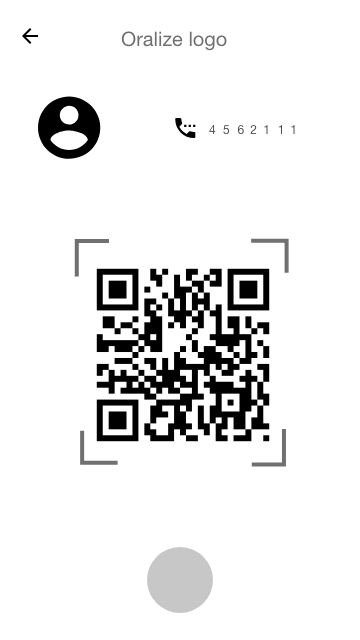
To be able to login the financial information a QR code will be required from the back of the National ID

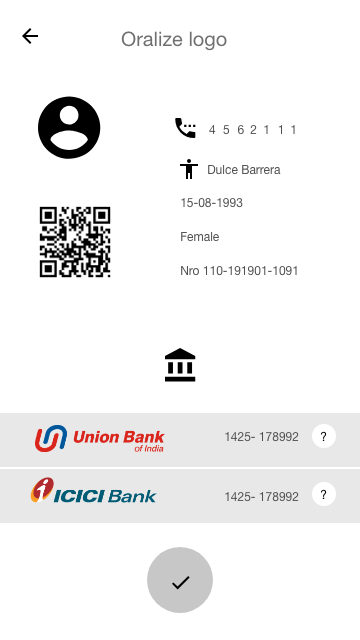
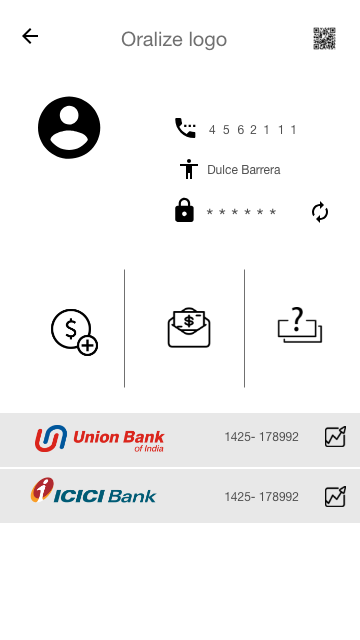
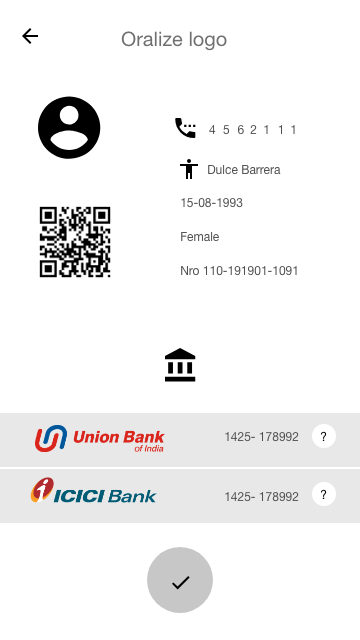
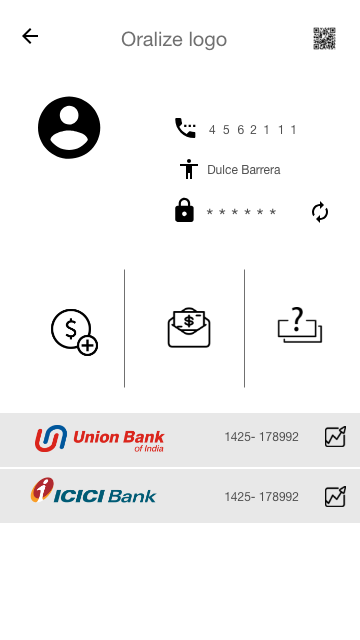
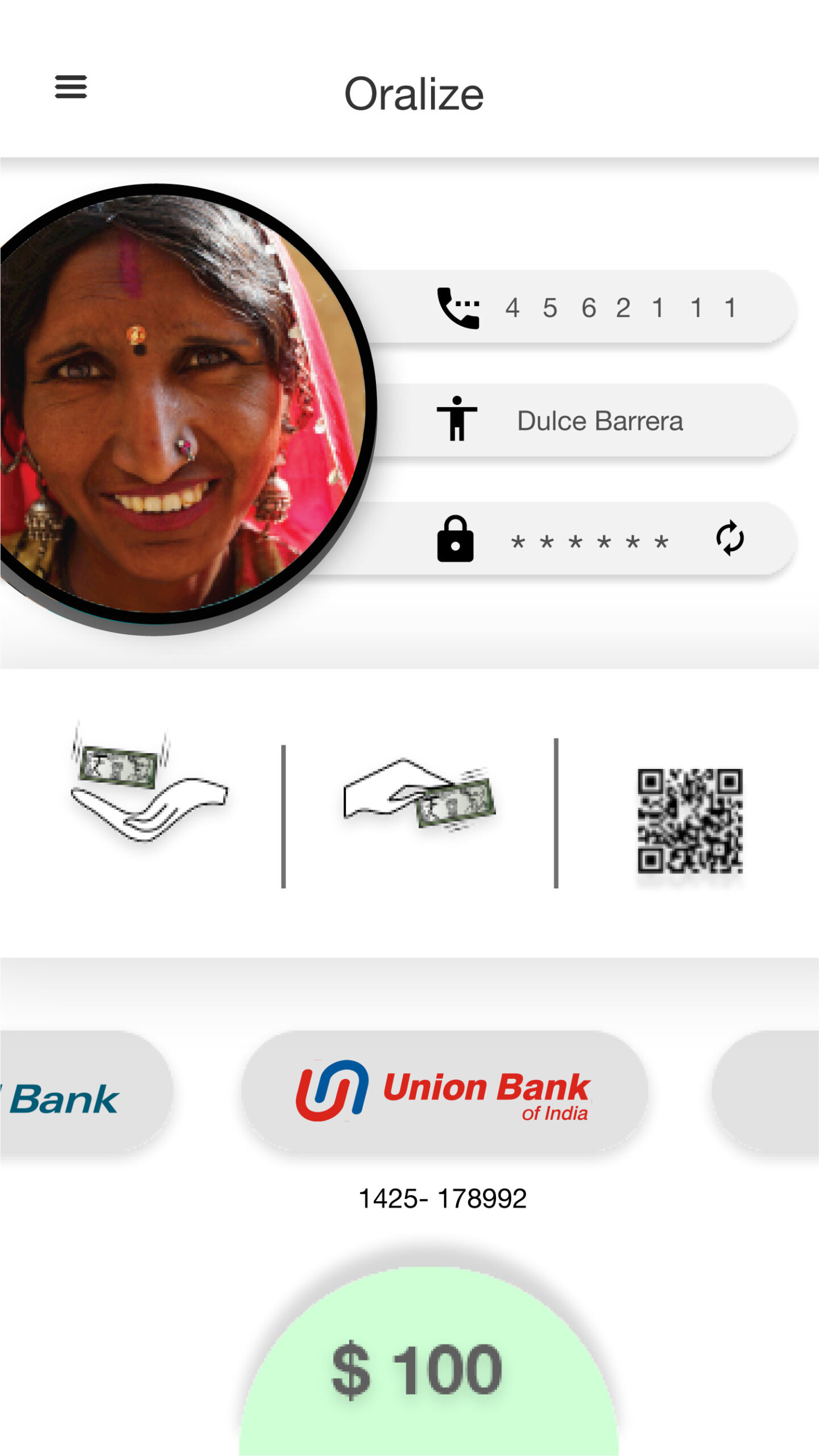
This page will show the bank accounts as well as personal information




Once authenticated the icons to do transaction will be shown

Zoom in

Zoom out
Findings

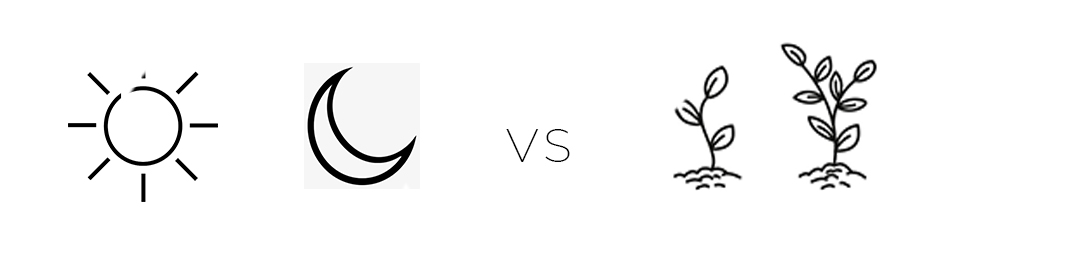
To measure the date , the team discovered that the moon and sun was not a good representation for them , instead the measure their days by their crop , so icons of plants will represent better the date.

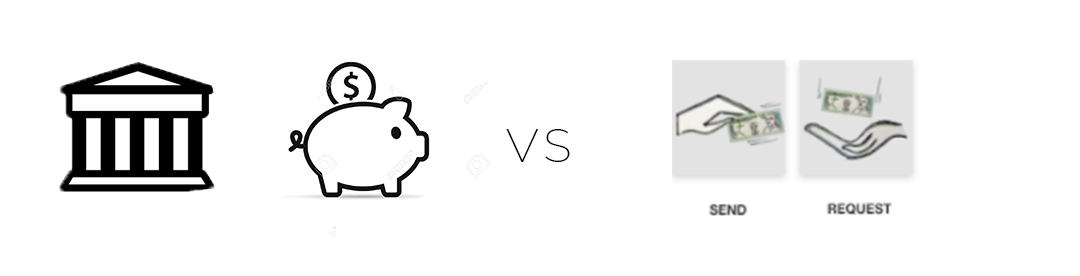
To represent bank or savings , it was discovered that they do not have this type of structures as banks and the piggy bank is not recognizable by them so instead the icons of hands giving and receiving where the most appropriate for them to understand a transaction.

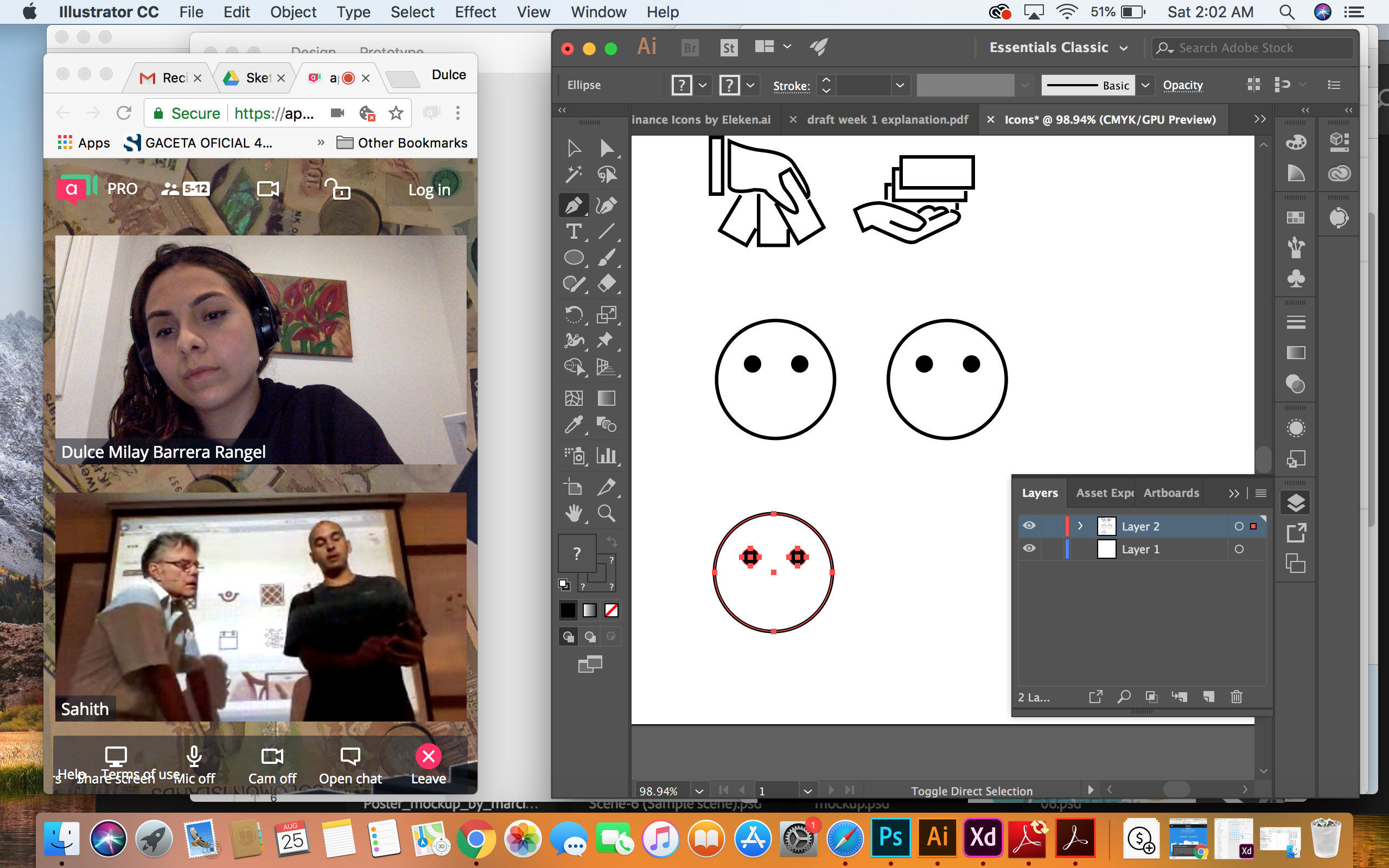
When designing the page for successful transaction it was discovered that they do not recognized faces as icons , for them it was easier to recognize the red and green symbols

Changes we made


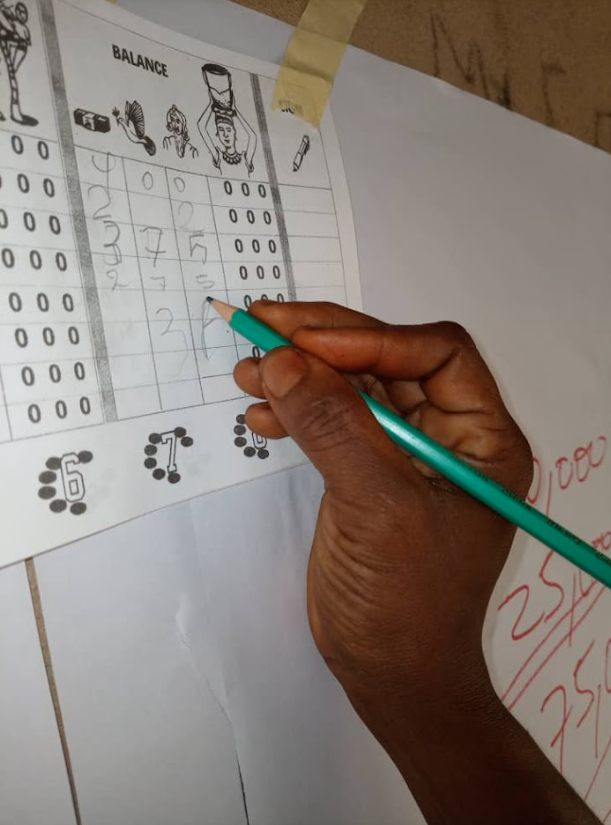
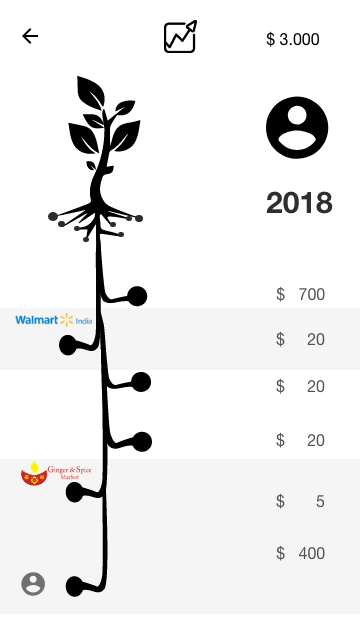
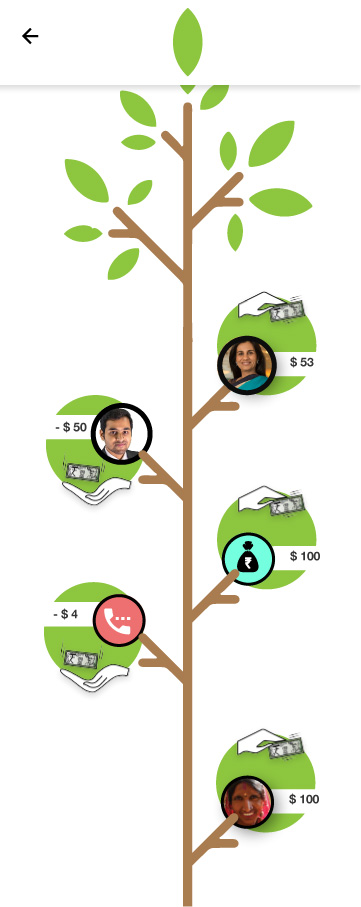
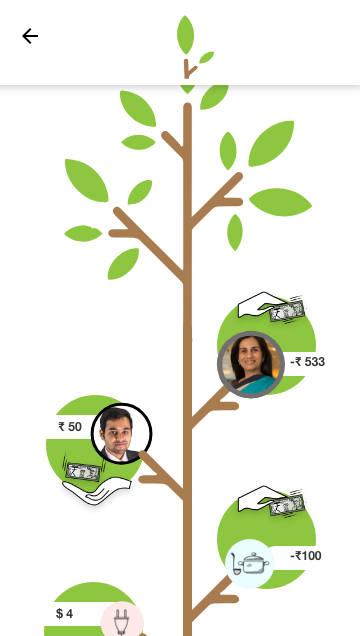
After the research we came to the conclusion that the users of the village make a big association to trees as the most important part of their life because represent shadow in a hot day, life, growing.

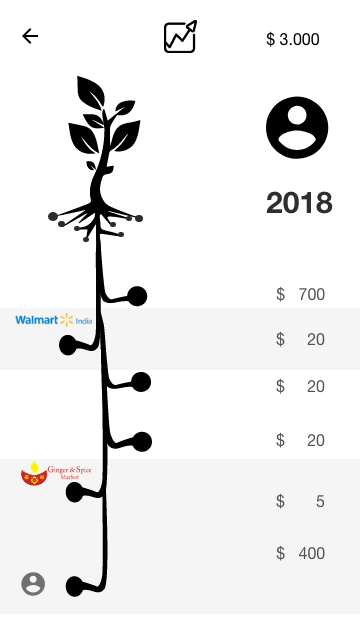
To simplify the design we decided that each leaf will be each transaction, the icons where used after the research

As designer I wanted to have icons that were bold and simpler however it was determine by the team in India that these icons were not understood by the users in the village , so after the research the icons change to more detail ones.

These screen represent the personal information of the user as well as the accounts they used. The QR code that they entered at the beginning will be shown in this page.

This was my proposal of icons, however after doing the proper research the team concluded with other icons

This represent the icons chosen by the team, I vectorized the icon drawn by the villagers

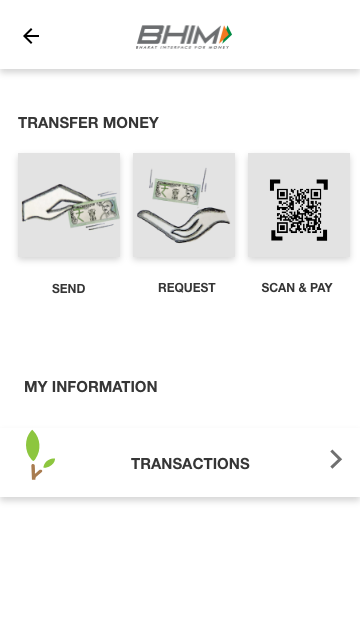
They wanted to used their non vectorized version of the icons and also they explained to me that there was no way to add the accounts of the users to this version of the app, instead they will enter manually the transactions or they will scan and pay with the QR code of their personal identification card

The purpose of this page was to drag and drop the money to the person the user was sending money to, if you move the currency up and down you can visualize all the options , also I placed the numbers in both sides, the sender and receiver so the user can also learn to rest and add.

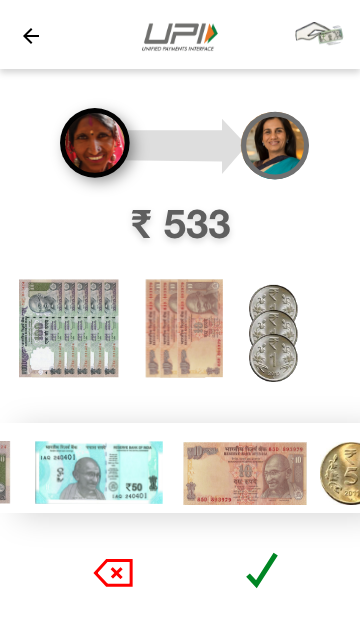
The team in India found out that it was better to show just the amount that the user was going to send and have the currency in an horizontal way.
Final Design

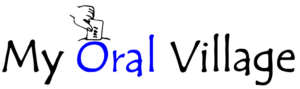
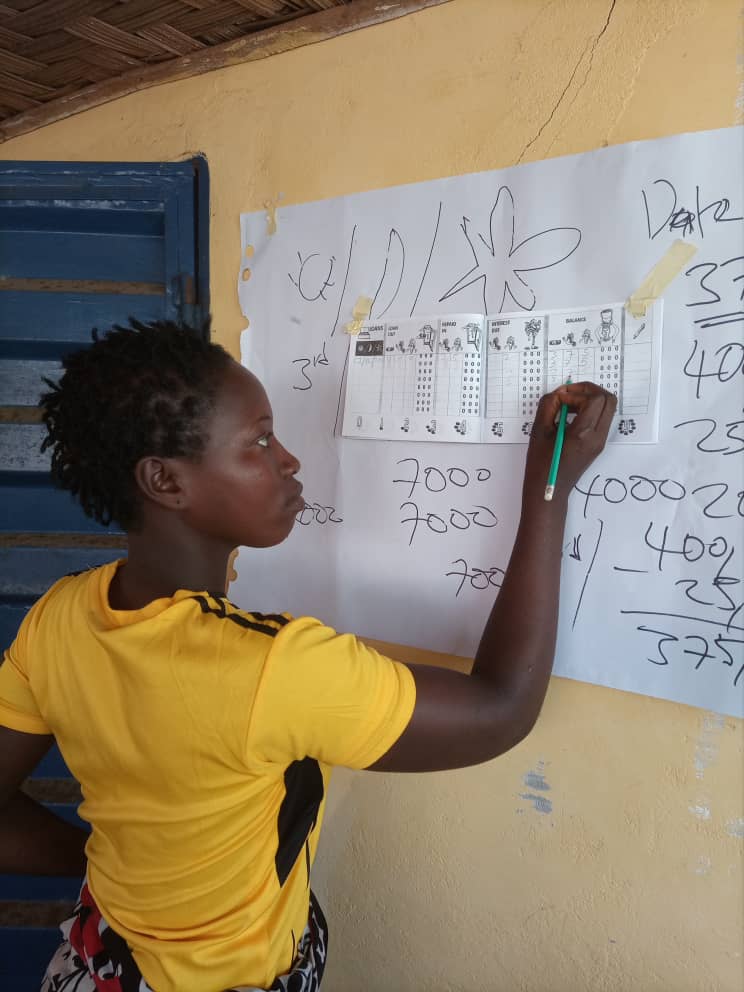
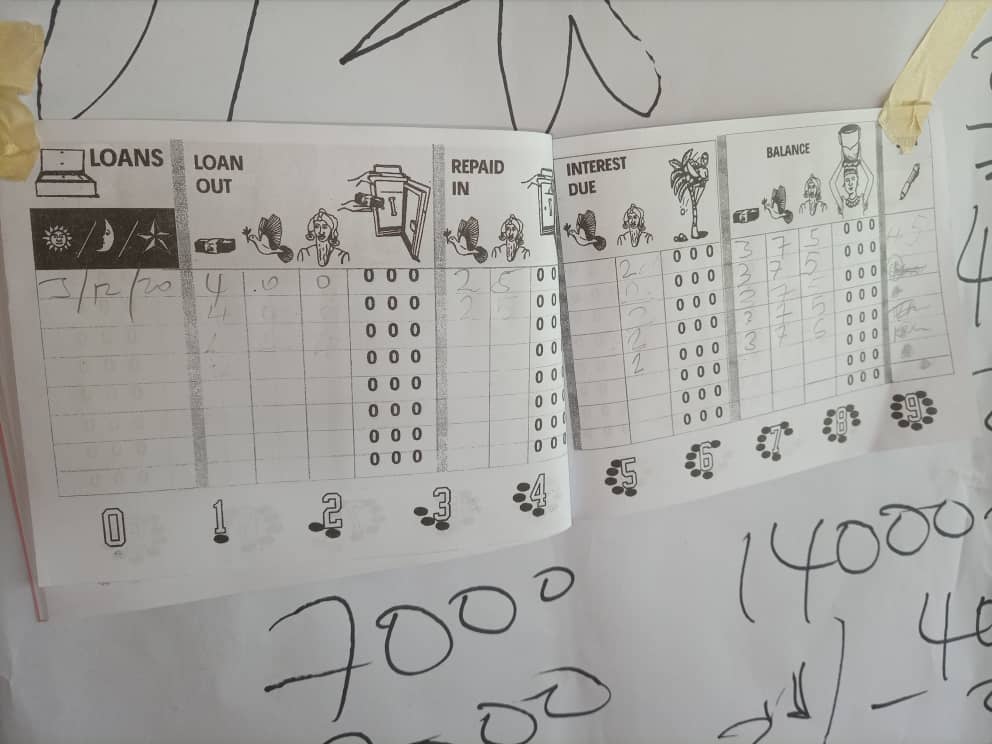
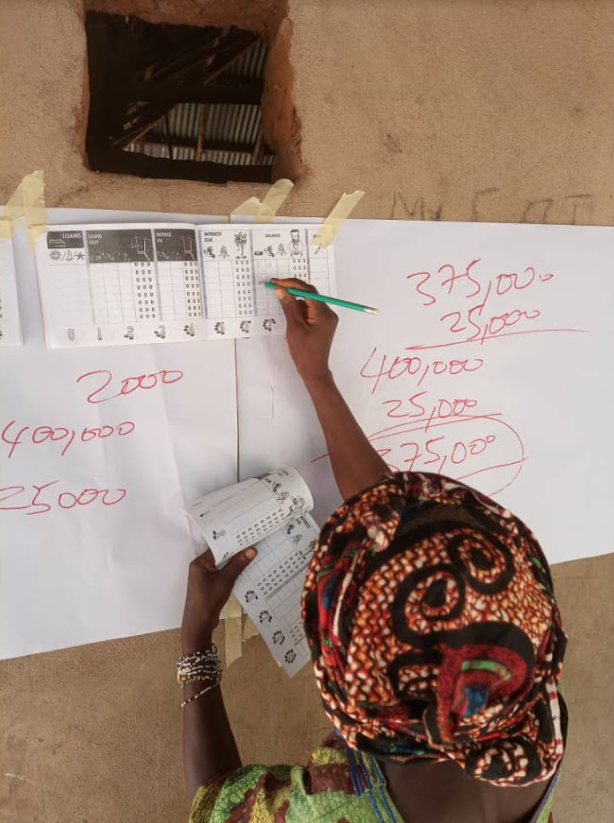
Kenya Project (FIT/BOMA)
Cash Calculator